Direct e-mail campaign builder
Direct e-mail campaign builder
Emark
Direct e-mail campaign builder
Emark offers marketing automation solutions for companies of all sizes. In 2015 I worked there as a contractor to help their product team create a new version of their direct mailing software, at the time called Emark Mail, later and renamed Relatify.
Project overview and business goals
Relatify was positioned as a mid-range solution for marketing automation. It offered more powerful features than MailChimp, but it was not as powerful as SalesForce Marketing Cloud.
A marketing solution like MailChimp is fully self-service, which allows it to be relatively inexpensive. On the opposite side of the spectrum, an enterprise solution such as SalesForce Marketing Cloud is very complex and requires a lot of support, which comes with a substantial cost of implementation and operation.
In order to position Relatify’s direct mailing solution in the middle range, some of the tasks performed within the product needed to become self-service. That way operational costs associated with support would be reduced and the product would become more affordable for small and medium-size businesses.
The goal of this project was to simplify the experience around creating a direct mailing campaign so that clients using Relatify could perform the task without support from Emark’s customer support team.
Target audience
The primary audience for the application is marketing professionals working in small to medium-size companies in the Benelux region. These are professionals with above-average computer literacy interested in saving time and costs by using the application.
Problem definition
In order to define the problem, I conducted multiple interviews with members of the support team and the product team. I also conducted a heuristic evaluation of the flow.
Some of the problems encountered were: 1) the flow was very long and there was no feedback being given to the user as to the status of their progress or whether errors had occurred, 2) the language used throughout the flow was not consistent and was overly technical (written by software developers), 3) the navigation was hidden and there was no option to move backward and forward within the flow, 4) there was nearly no support microcopy used for error prevention, 5) there were several input fields asking users to enter information that was not going to be used and there were some input fields requesting information for services that were no longer provided by the product.
The flow was used mostly by Emark's support team and they were able to get the work done because they were all familiar with the details and constraints of the system.
It because clear that the objective of the project was to analyze and redesign the mail scheduling flow in order to improve the user experience for current and future clients.
Problem statement
How might we
improve the user experience of the product
so that marketing professionals
can create direct mailing campaigns
without the help of support specialists?
How success was measured
In order to measure the success of this project, the following goals were set and monitored:
Reduce support requests associated with the creation of direct mailing campaigns.
Increase traffic for the flow amongst clients who previously relied on Emark's support team to create direct mail campaigns.
Solution exploration
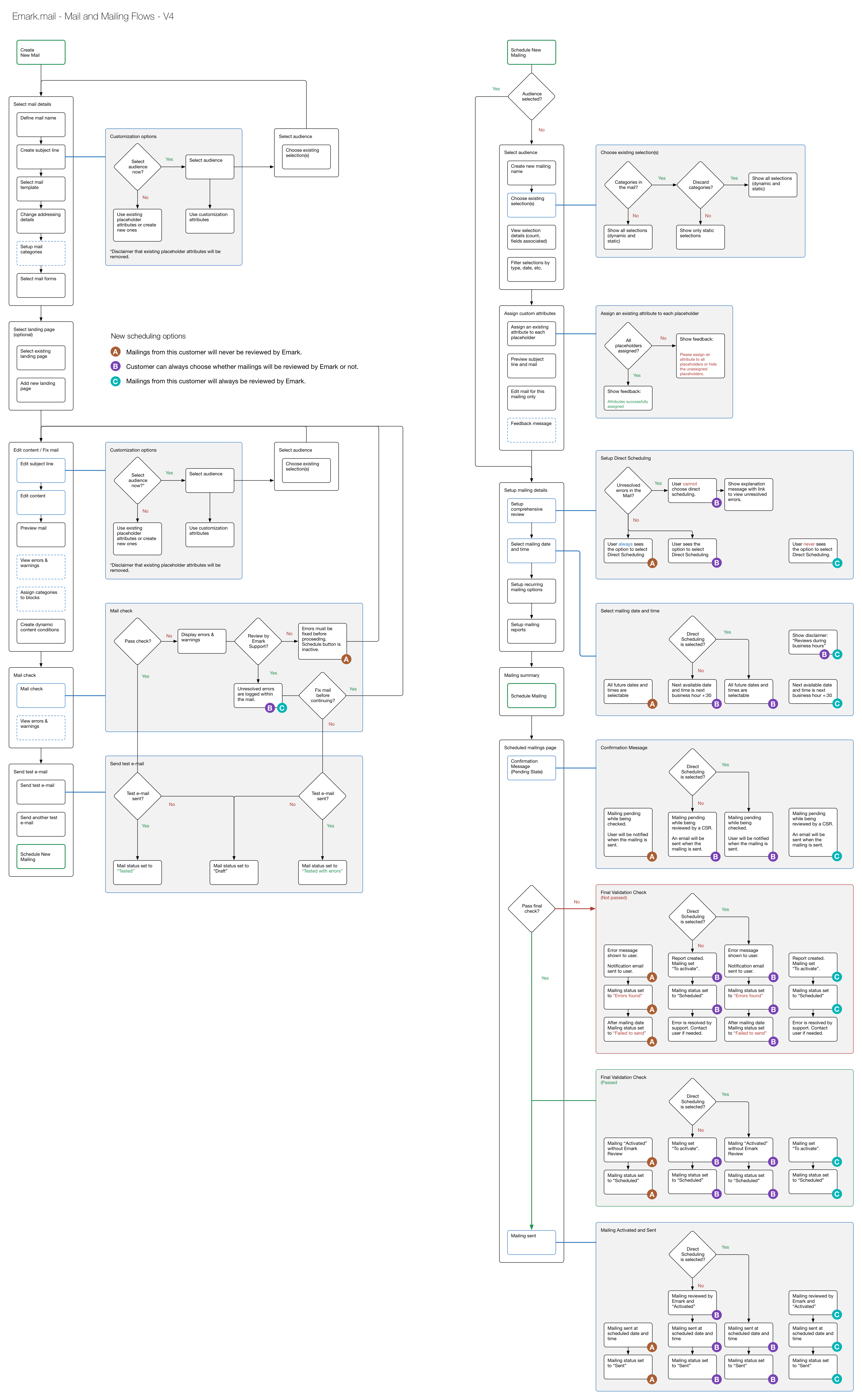
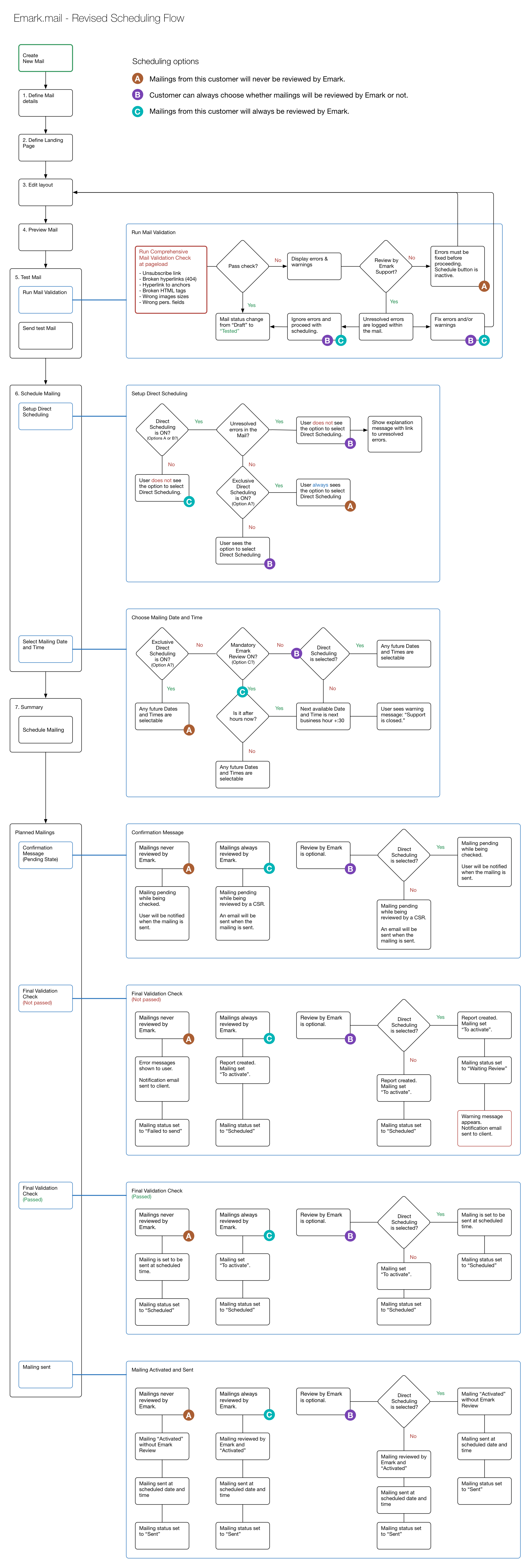
Before I could start designing the new flow I had to understand all the exceptions and conditionals that affected the flow.
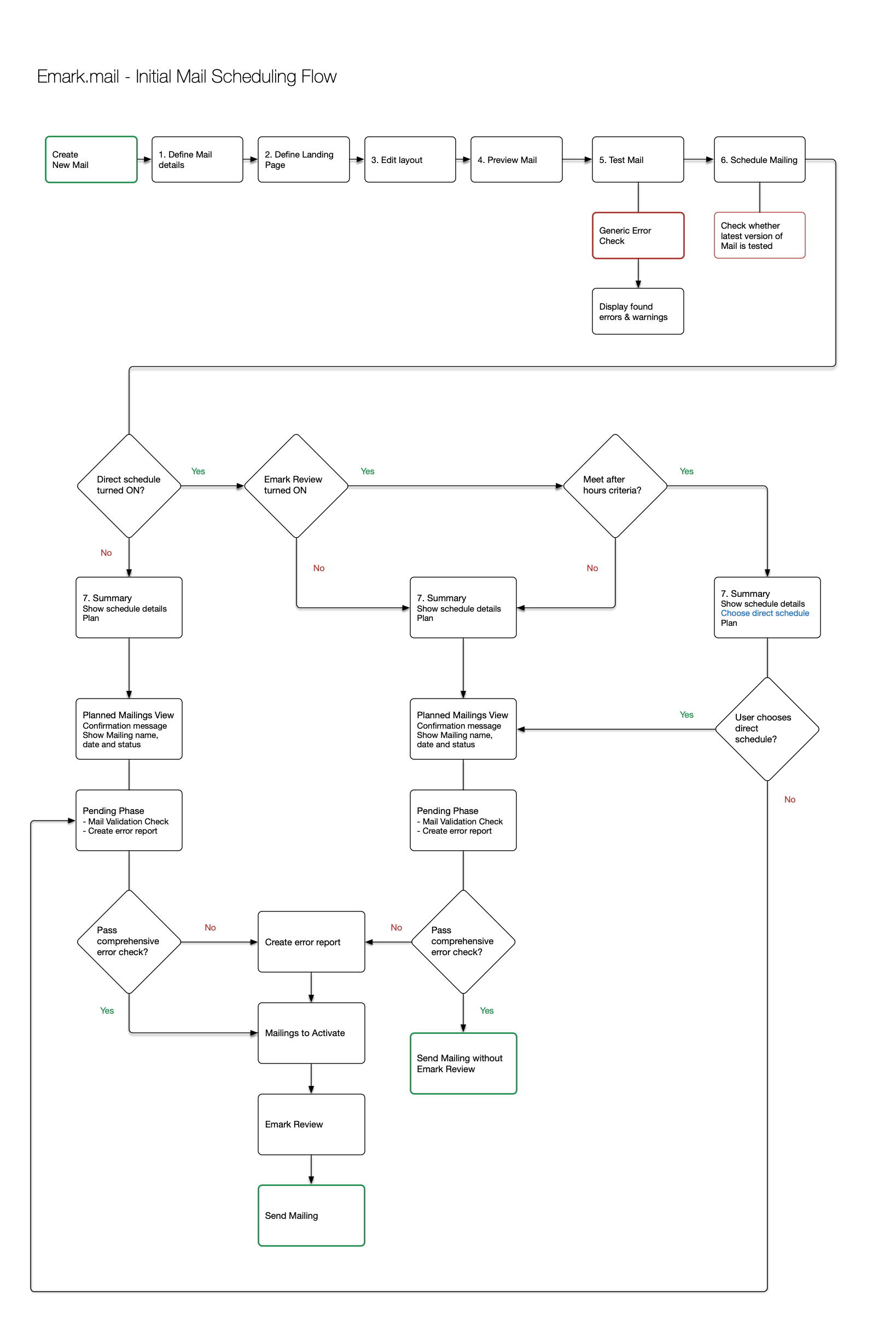
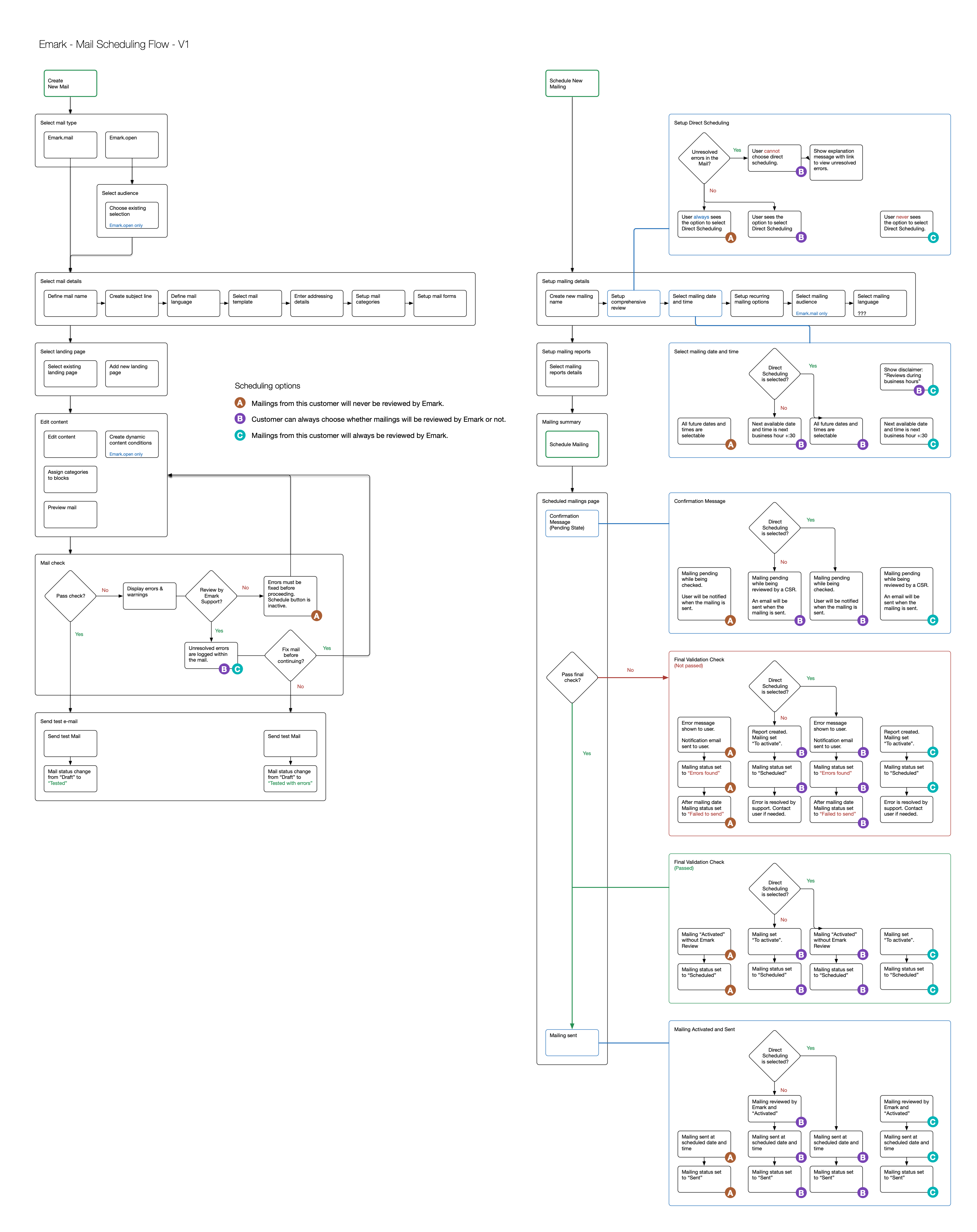
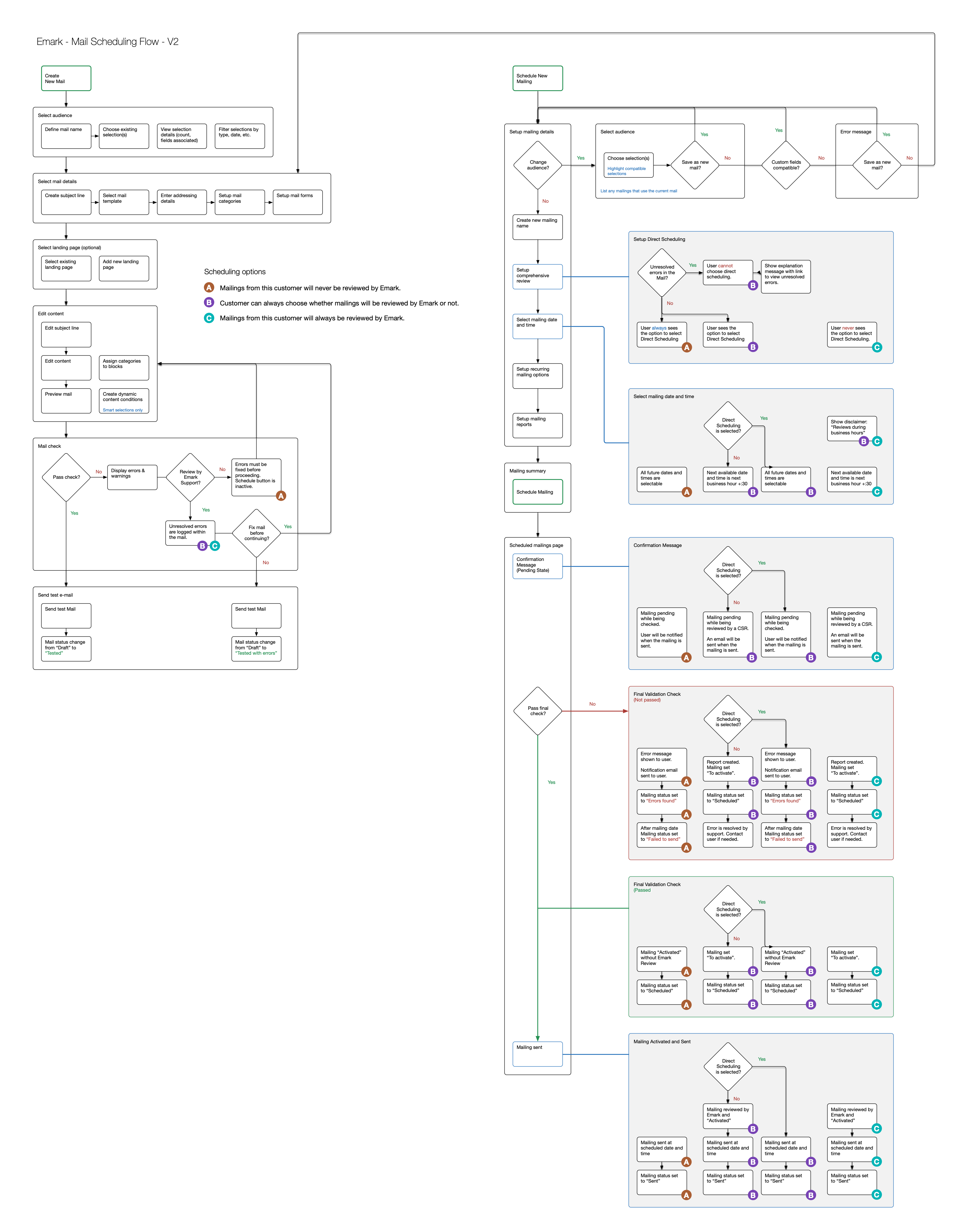
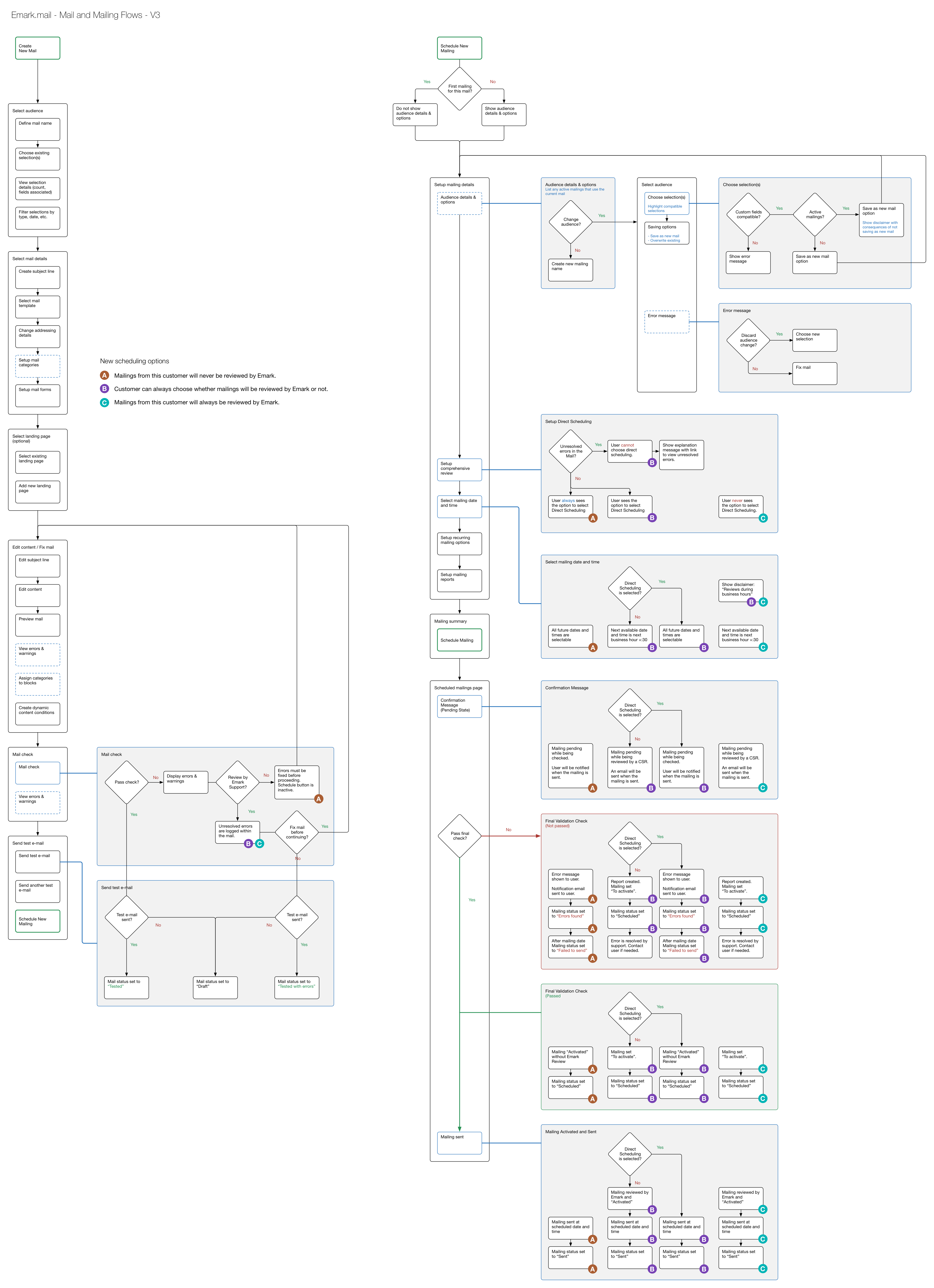
In order to do that I created user flows and put them on the wall so the whole team could visualize the task at hand and collaborate.
Reviewing those user flows proved to be a very useful exercise for the team because we could identify redundancies, question the relevance and the business value of some features, come up with alternatives to the parts that were too complex.
There were a total of 7 versions of the user flow before the final design phase started. My understanding of the product and the project evolved with each new version. Even though the complexity of the flows seemed to increase with each version, the actual requirements and user experience were clarified and simplified after each new version.
Visual design
Once the final version of the user flow was signed off by the product and support teams, it was time to finalize the new designs.
The following designs illustrate each step in the flow to create a mail and use it in a direct e-mail campaign.



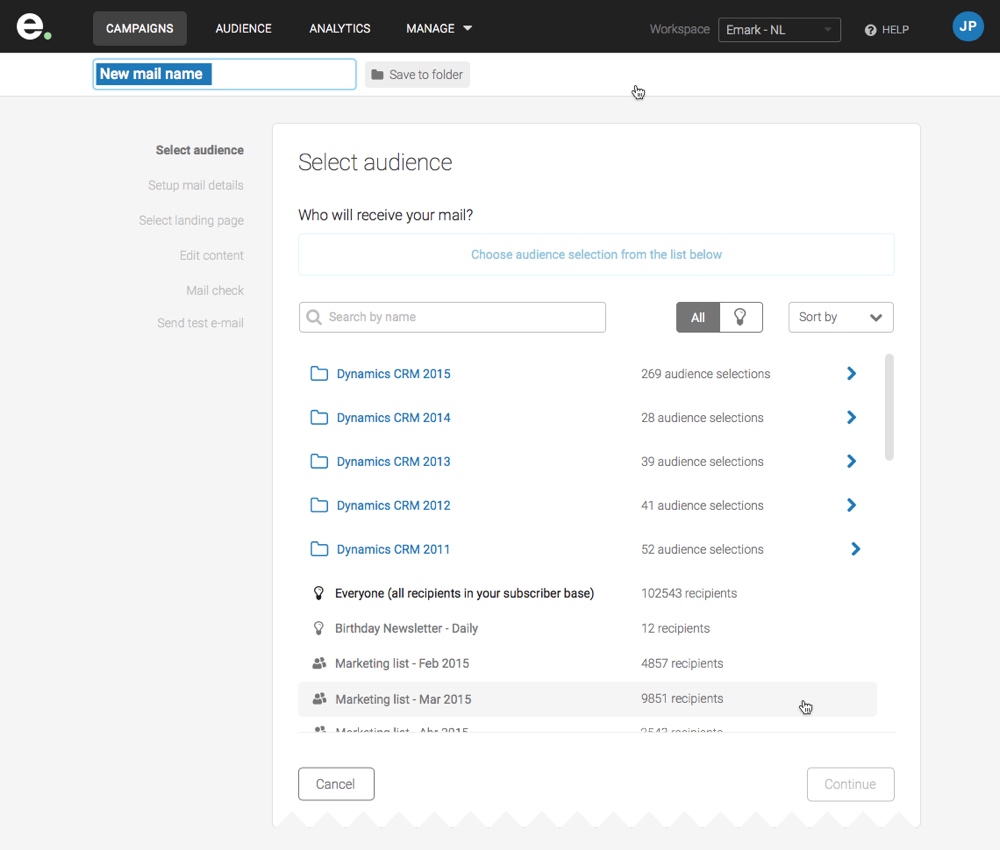
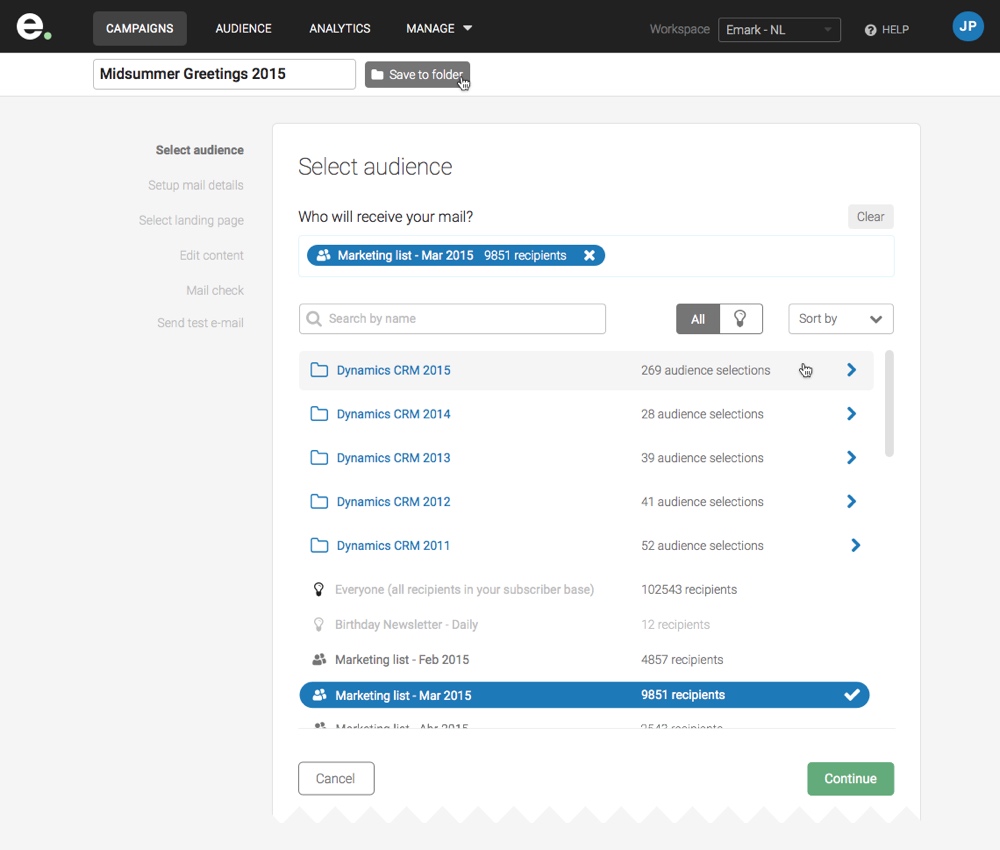
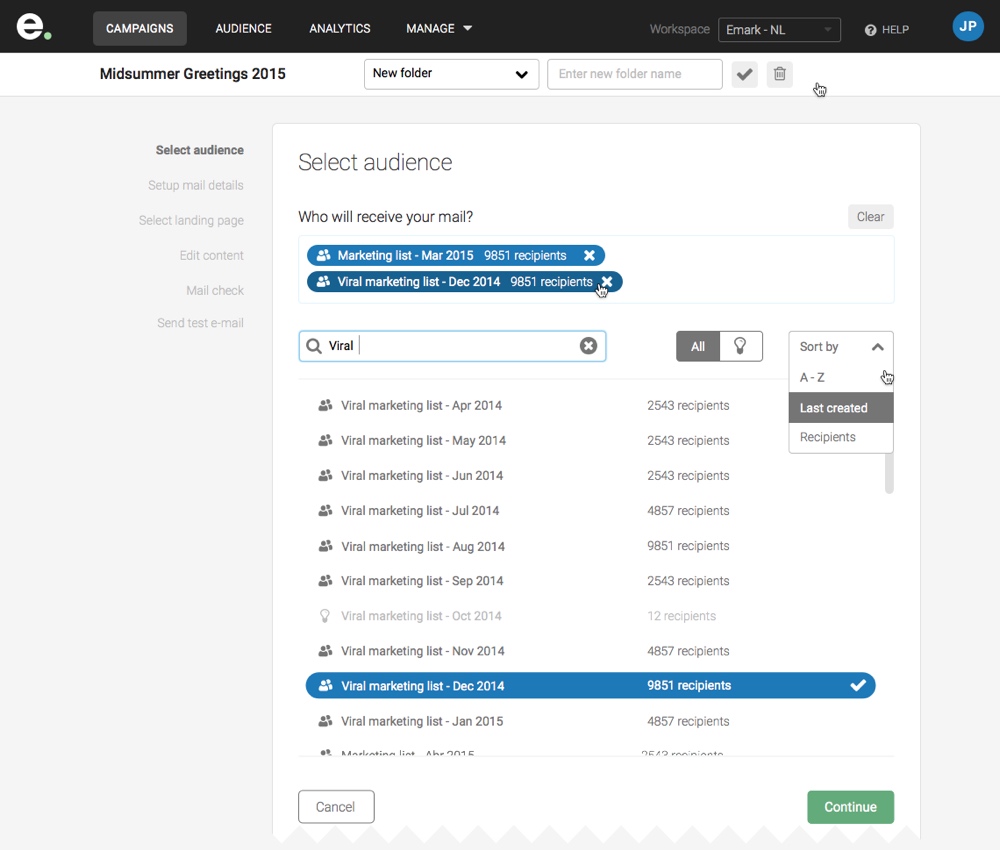
Select audience
The first step when creating a campaign is to select one or more mailing lists that were previously added to the system.
There can be hundreds of mailing lists in the system so users should have sorting and search tools to help find the right lists.
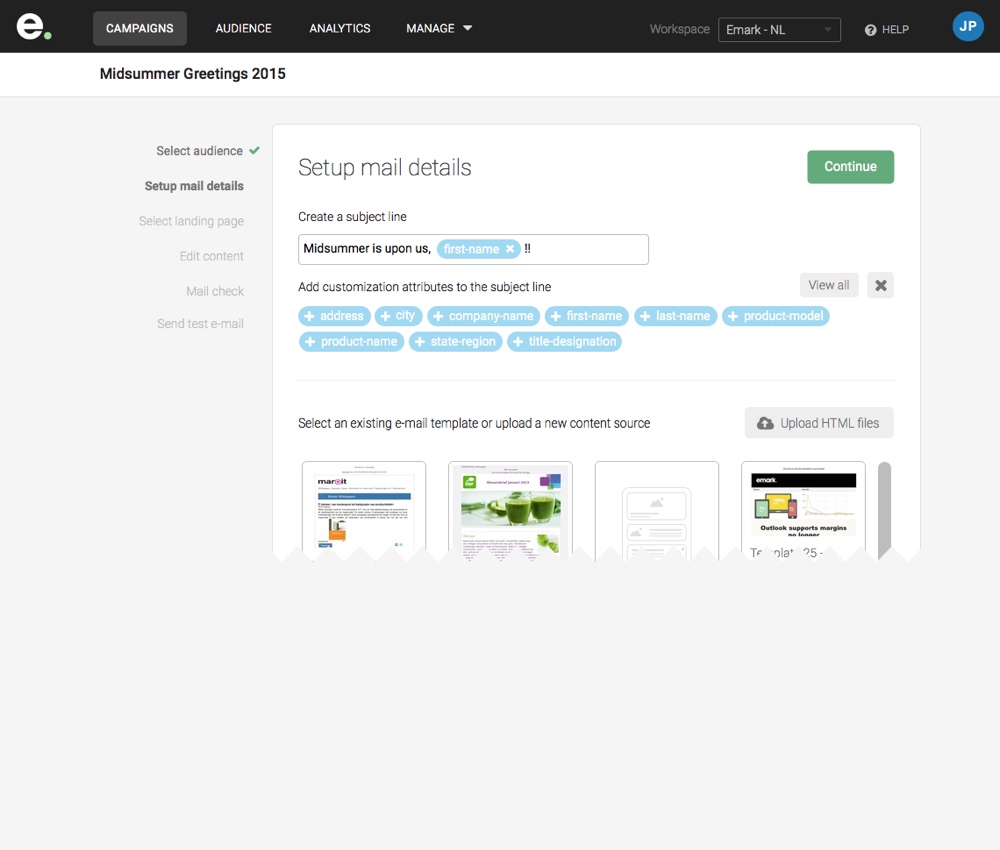
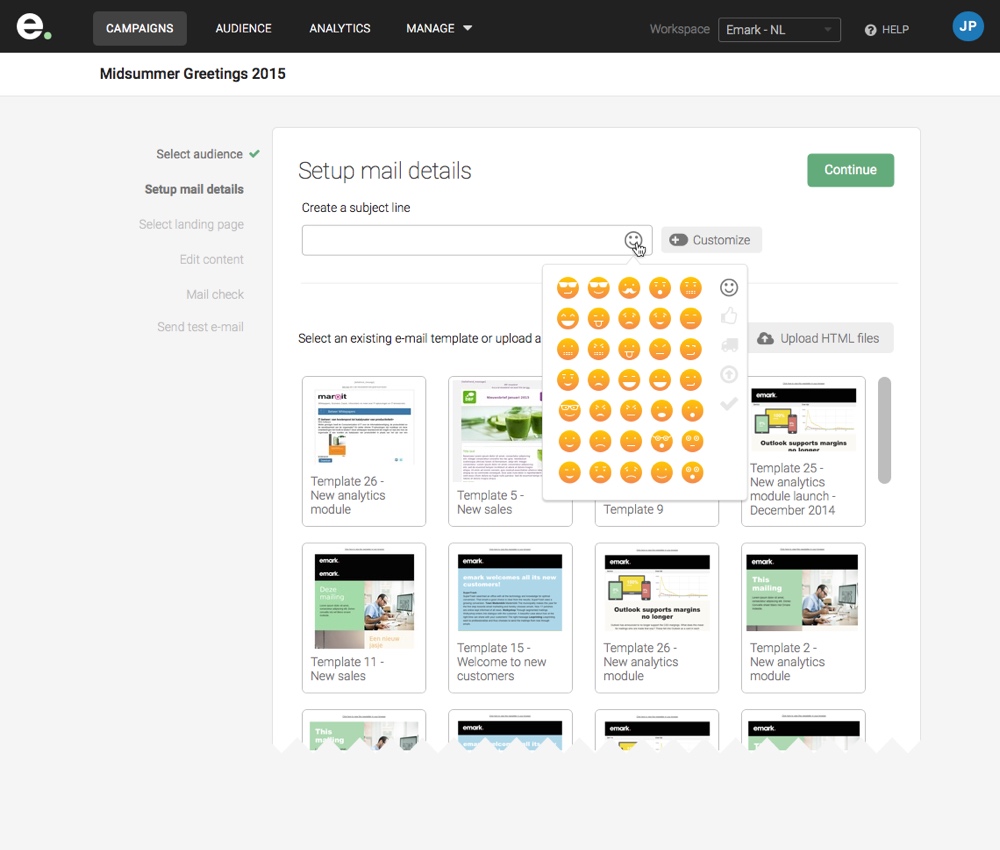
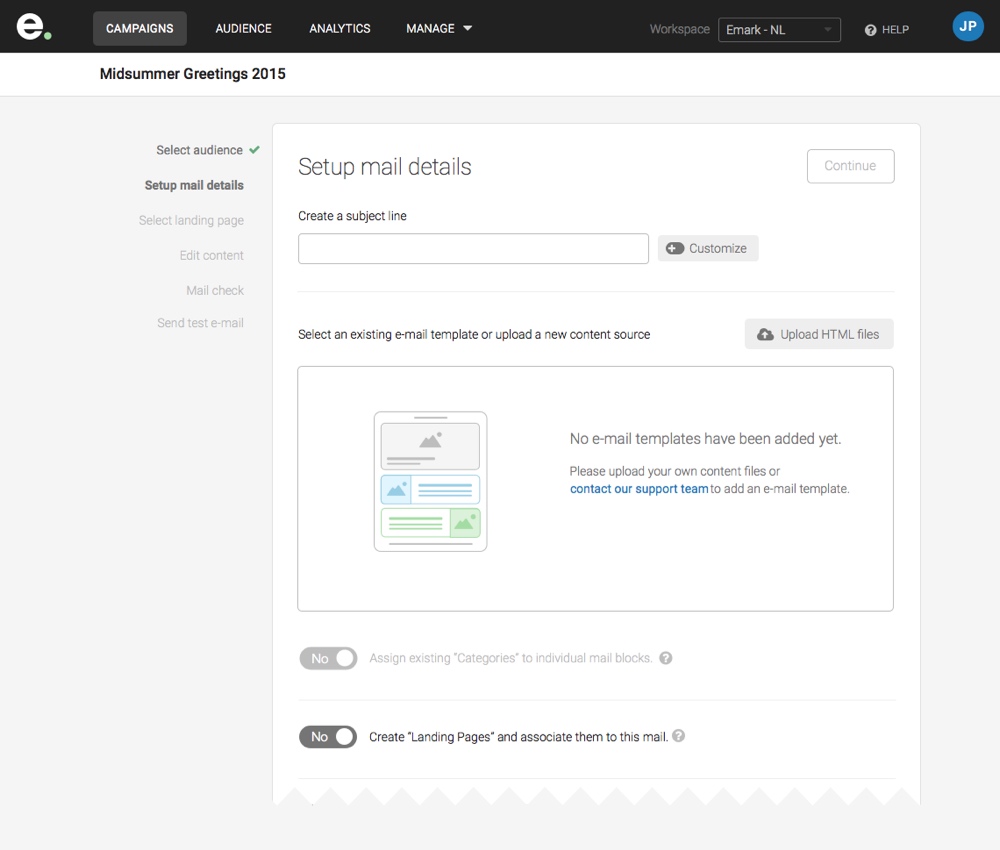
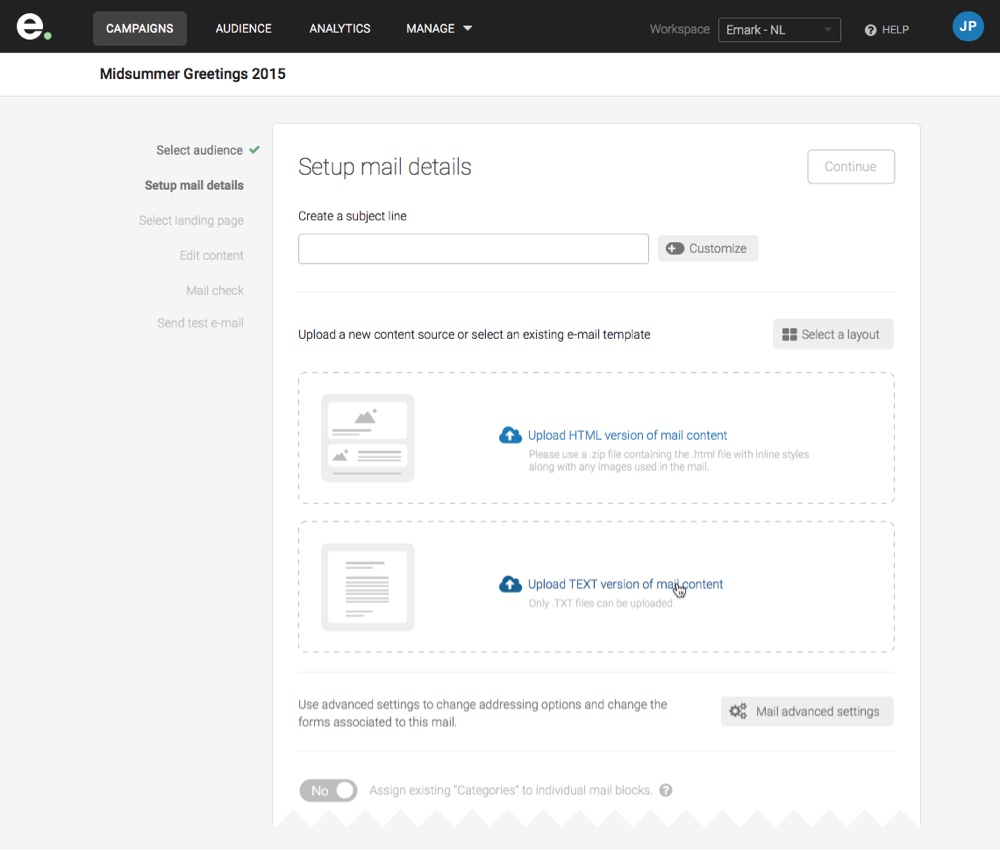
Setup mail details
The next step is to setup the mail details including adding a subject line and selecting the e-mail template.
The e-mail templates are pre-loaded into the system and thumbnails are provided to help users identify the correct template. In the original version of this flow only the names of the templates were shown.
Alternatively users can upload new templates into the system using the upload component.








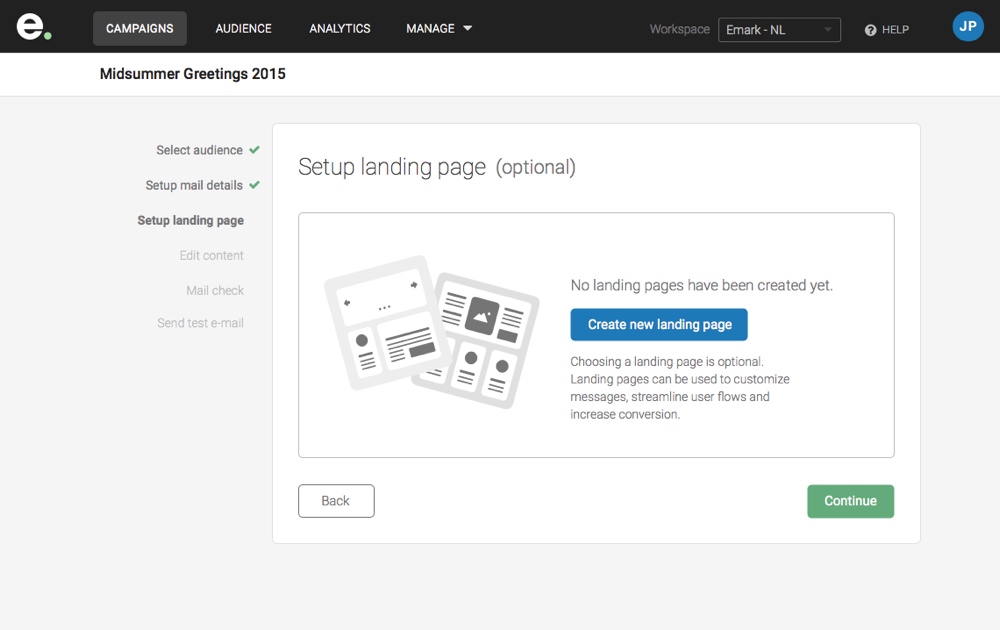
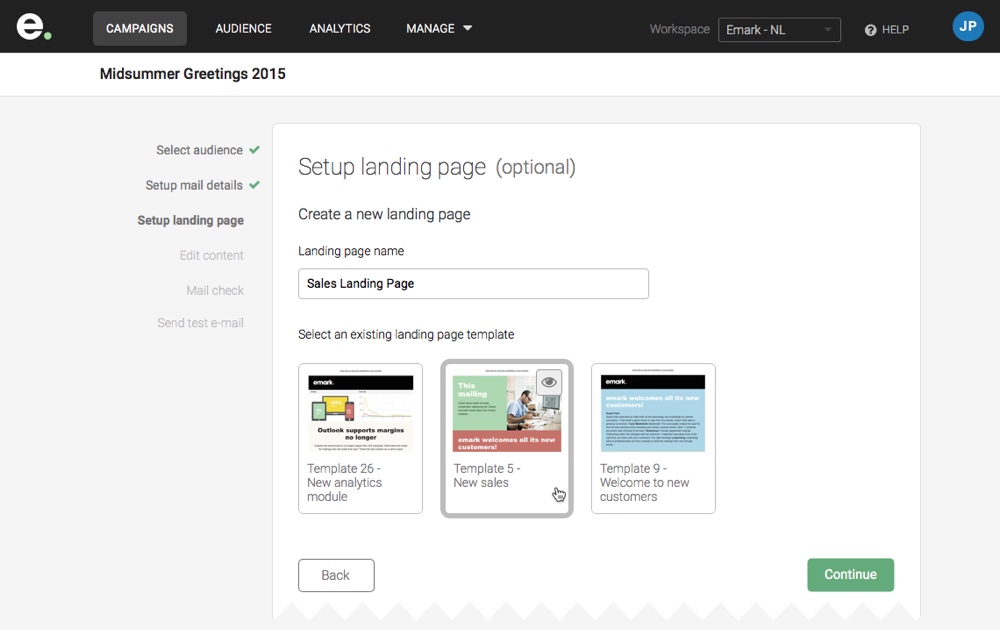
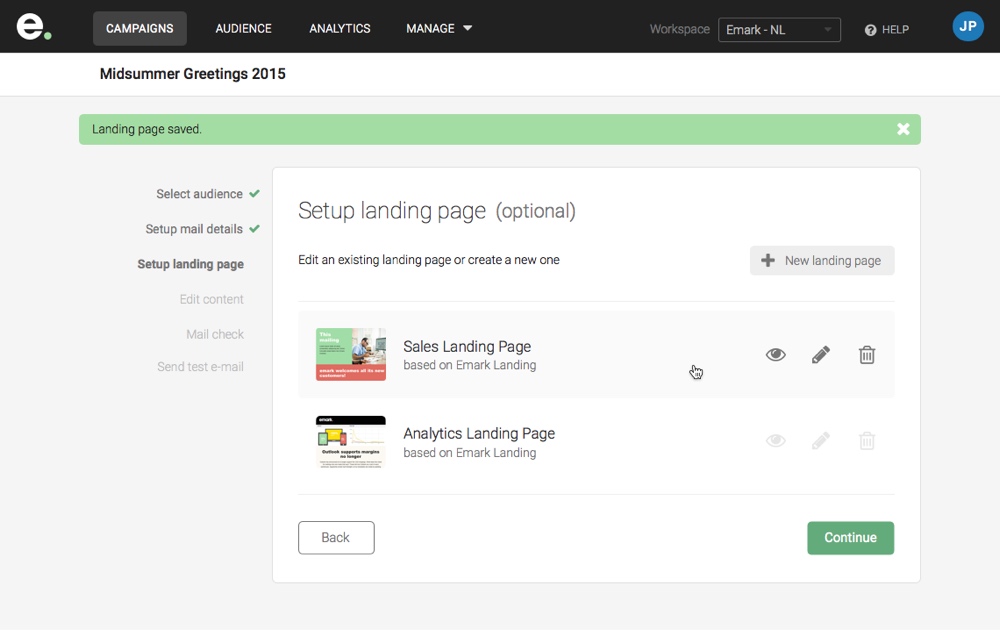
Setup landing page
It is possible to add one or more landing pages to the mail.
The landing page templates are pre-loaded into the system and it is possible to preview and edit the content of them while selecting them.
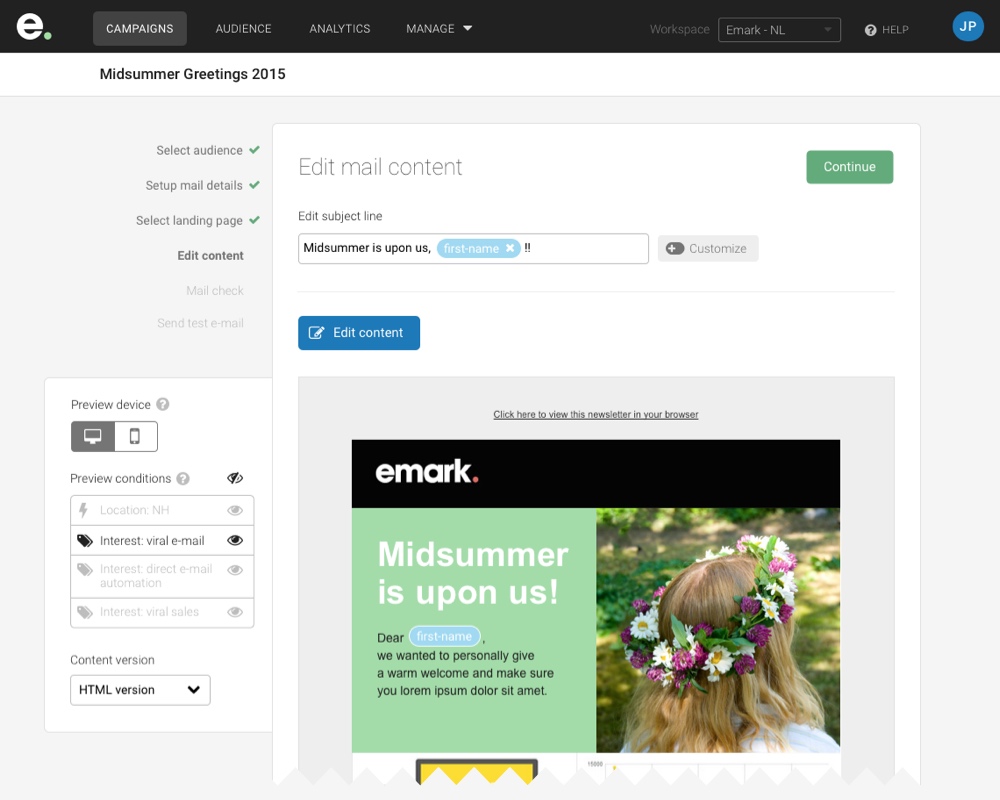
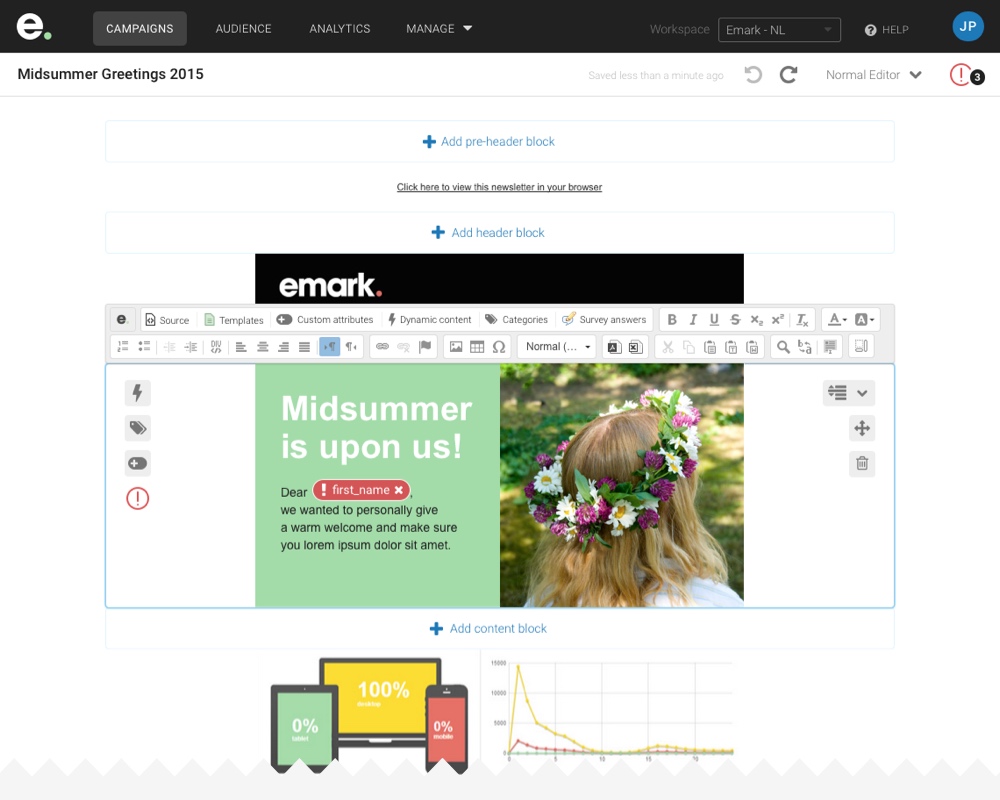
Edit content:
In this step users can open a content editor and add custom attribute tags to the content.
Advanced users can also swap content blocks within the e-mail's body or activate conditional blocks of content that is only sent to audience members that subscribed to specific interests. It is very common for clients to use the same e-mail template for multiple campaigns, just swapping the content blocks depending on the campaign goal.
They can also simulate the preview of the e-mail on mobile devices.




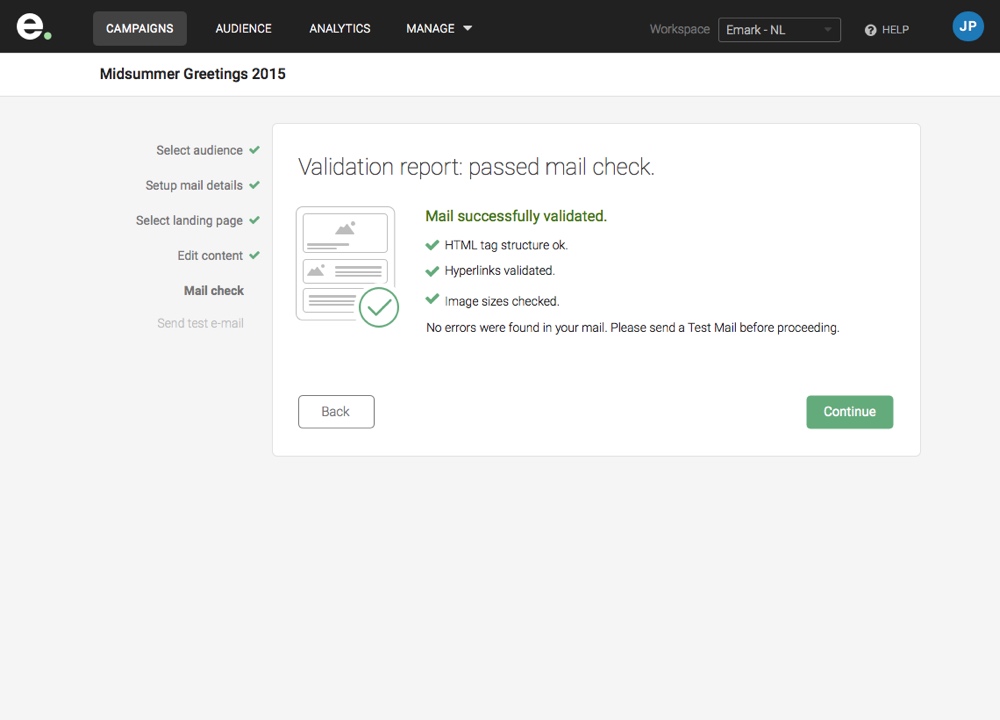
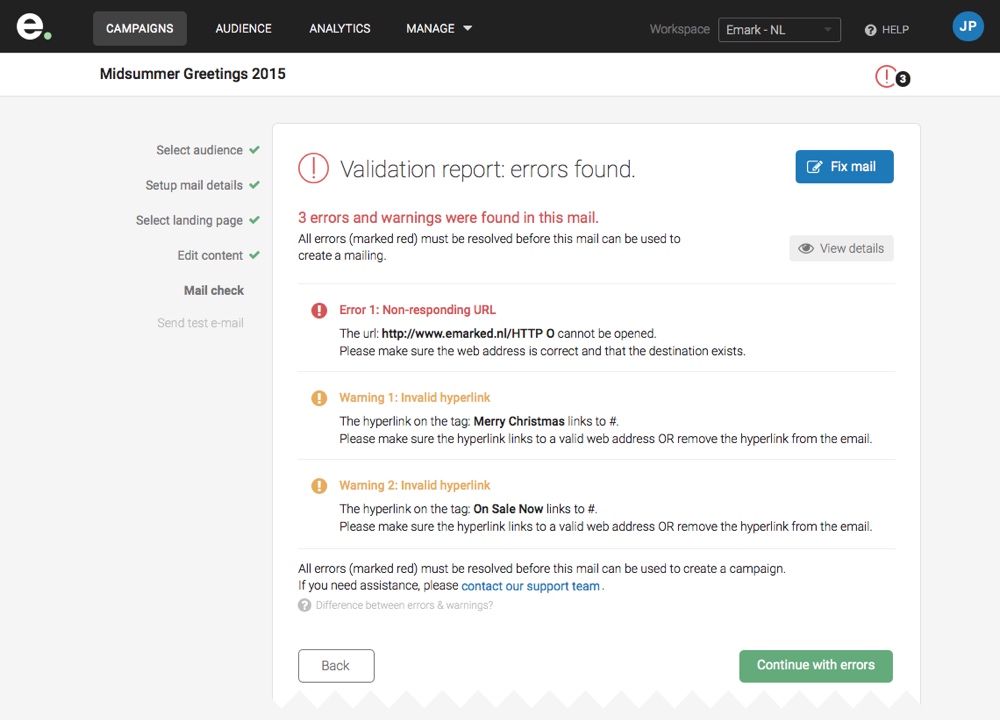
Mail check
In this step the system validates the mail, checks the images and links, and returns any relevant errors or warnings that should be fixed before the mail can be sent.
The errors and warnings are listed using accessible language and include specific actions that the user can do to recover.
The goal is to allow clients to throubleshoot their e-mails without the help of an Emark support agent.
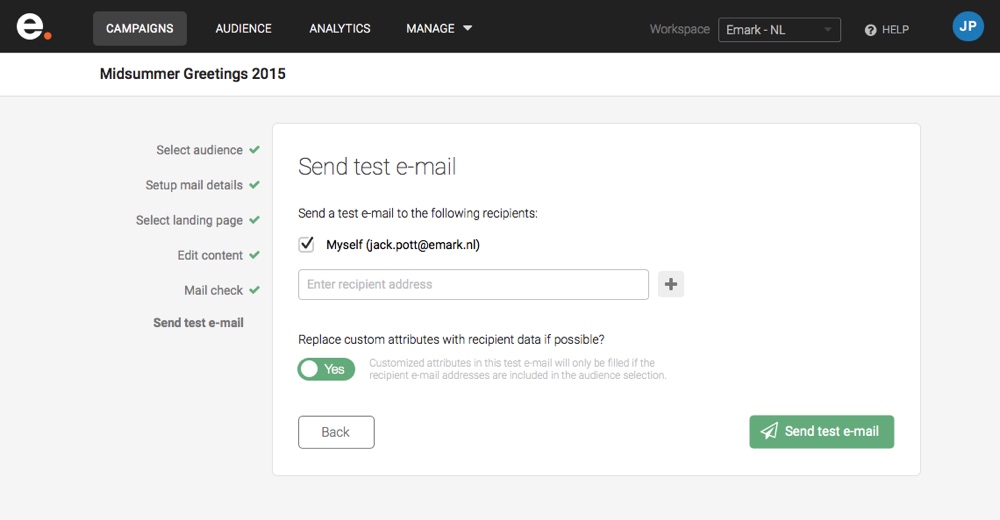
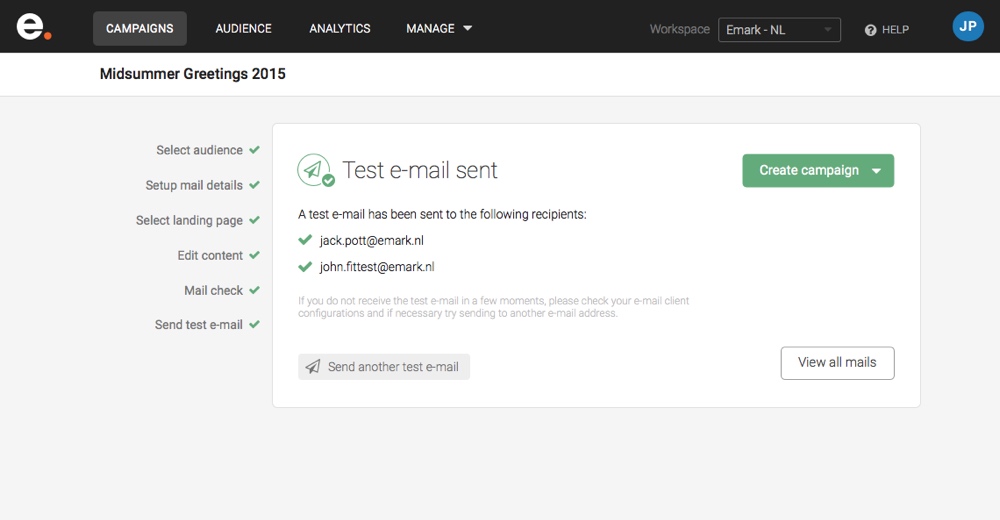
Send test e-mail
The last step when creating an e-mail is to test it.
The system can send a test email to one or more recipients and list any errors that occur.




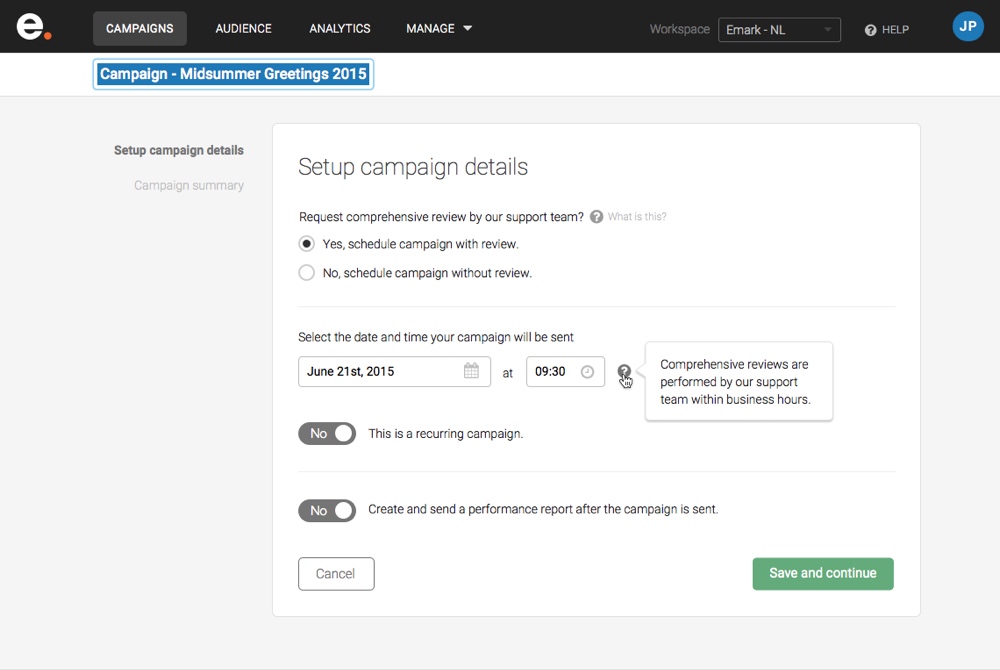
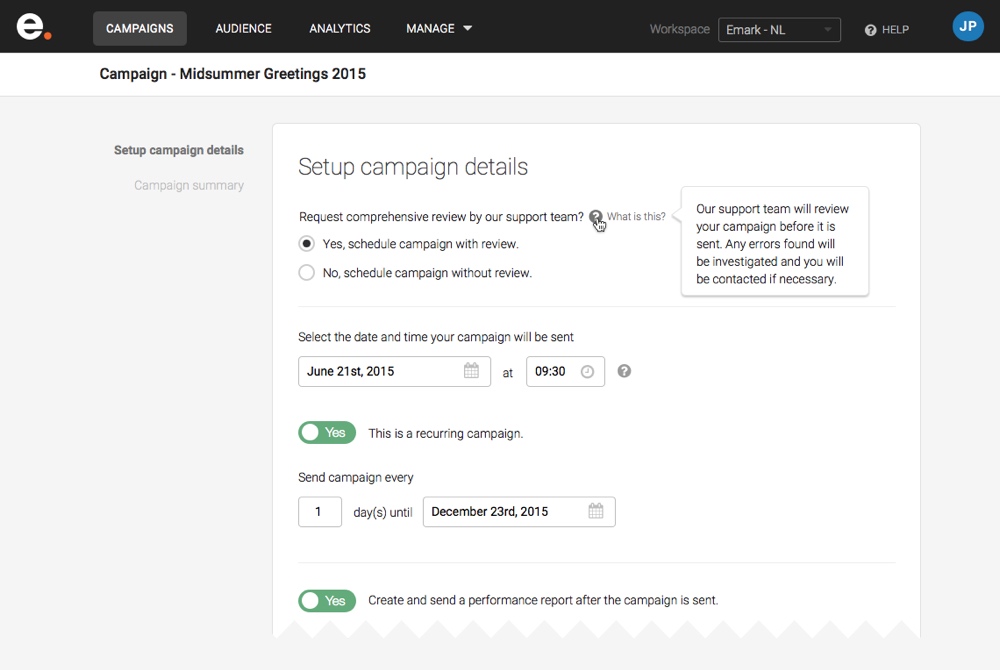
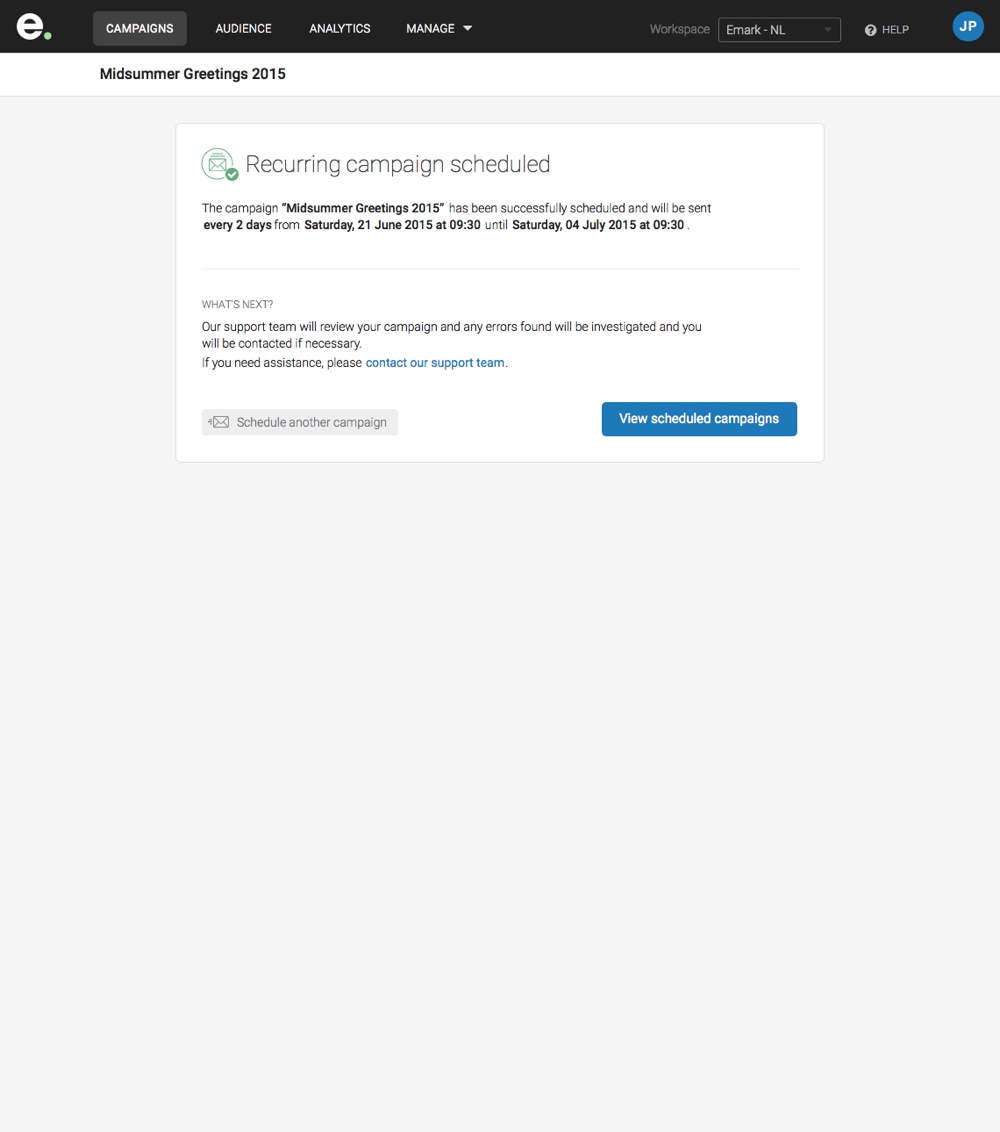
Setup campaign details
Once an email is ready, it is time to setup a direct e-mail campaign.
Users can send the email as is or request a review from Emark's support team for an extra cost.
In this step users can schedule the campaign for a future date and setup a recurring rule if needed.
They can also request that a performance report be sent to them once the campaing is sent to the recipients.
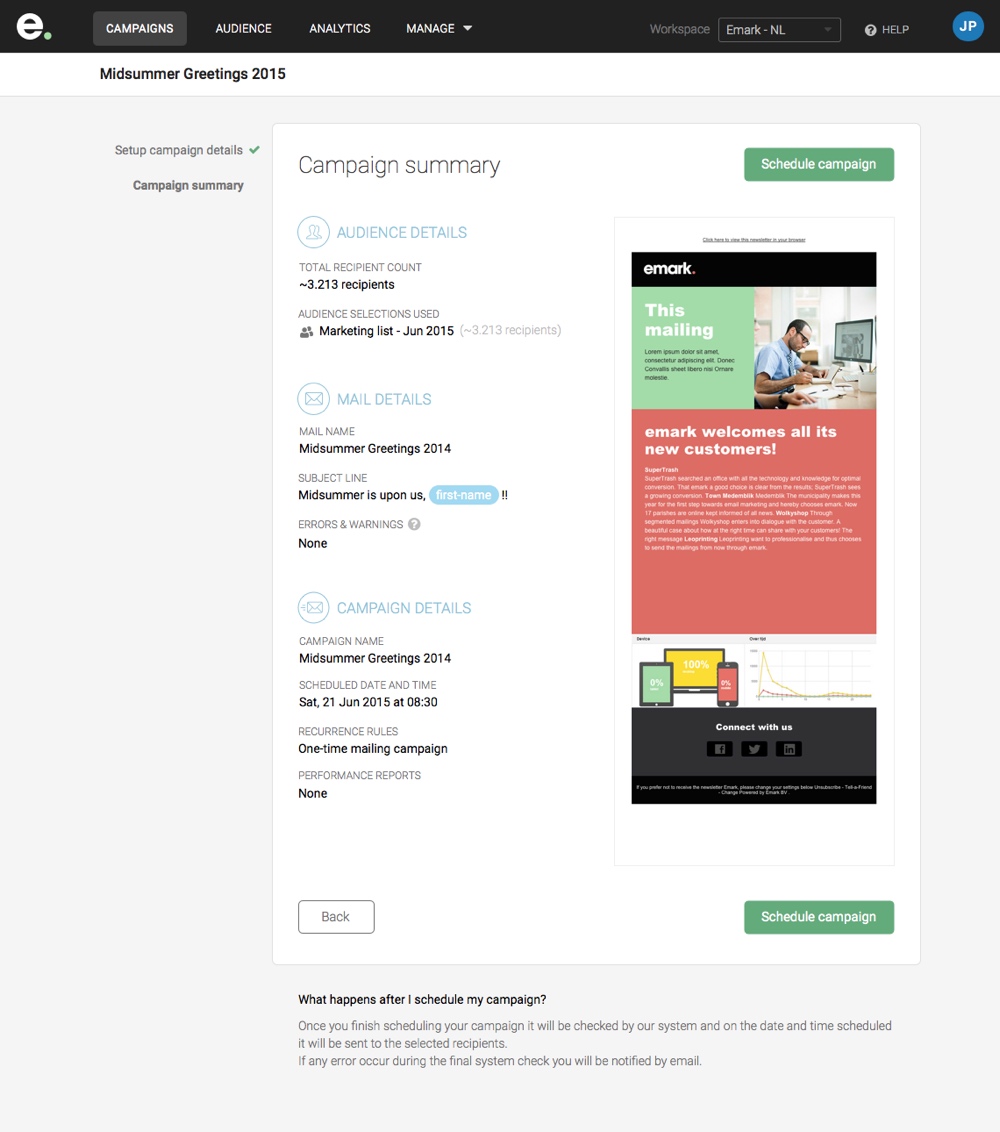
Campaign summary
Before schduling the campaign users can review the audience details for the campaign, the mail details, and the campaign details one last time in summary screen.



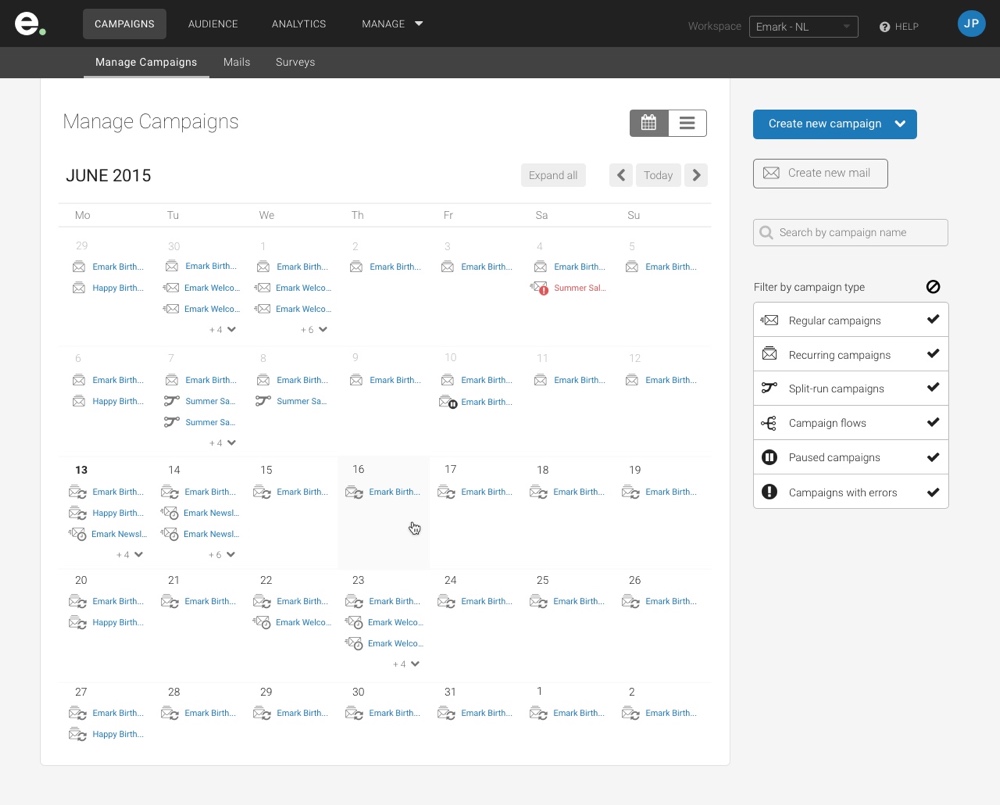
Manage campaigns
Once the campaign is schedule, users can view all past, current, and future campaigns in a calendar view on the manage campaigns page.
Conclusion
This project offered many challenges due to the complex nature of the product and the short amount of time I had to familiarize myself with the internal processes of the company. It helped me learn new approaches to tackle gnarly UX problems in record time by collaborating with different teams within the organization.
It was very gratifying to see the team embracing user-centered design principles and start questioning not only the visuals but also the experience of the existing product. What started as a quick redesign of an existing flow ended up becoming a new direction for the user experience of the whole product.
Next

Improving the learning experience with interactive lessonsPassword protected case study | 14 min read

E-learning: Showing course resultsPassword protected case study | 7 min read

Traveler's Inbox EnhancementTripAdvisor | 4 min read

Usability Lab Poster SeriesAcademy of Art University | 3 min read